Vertical fly out menus are hosted in boxes, that we call “link boxes”. You can have as many link boxes as you like, each one with a different menu and different settings. They all use a superfish jQuery script to generate a nice fly out effect. By default, mini template system has 5 of them pre-installed, but we can do more for you in case you need them. We will now configure such a link box and make it to display a menu of our choice
Install a link box
The process to install a link box is exactly the same ike installing any other osCommerce box. All you have to do is to go to the “modules” area of your administration panel, click on “boxes” and then click the “install” button in the top right corner of the page. Choose “link box 1 (superfish)” and then click “install” again.
Please make sure that before doing this, you have the link manager already installed
After the link box is correctly installed, you can start to configure it. The same you can do of course for all other link boxes
Configure the link box
Configuring a link box means to make decisions about the content, about the layout and finally about the text and background colors.
- link box – create the menu
- link box – show products
- link box – set up the layout
- link box – set up the colors
To start with the link box configuration please press on “edit” on the right hand panel
Link box: create the menu
Fist thing is to decide about the content of the link box and fly out menu. You can use any of the link groups you have already created using the link manager or you can create a new one. Link groups are like menus, so creating a link group is like creating a menu. You can read here about how to create a new link group
In this setup example we are going to use the link group “main navigation”. That means that all contents of this group will be the contents of the link box. The top level sub groups of link group “main navigation” will be the main tabs of the fly out menu
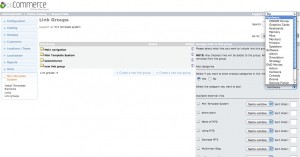
To set a link group for the link box, simply select it from the drop down menu
Press on “save” and go to your store to see the result. You will notice that the title of the selected link group is also the title of the box.
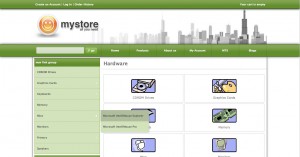
You can display of course any link group you like. You can for example choose to display your product categories, in this case you need to select the link group that contain the product categories, that is the link group called “products”
In this example we have the top level categories in the menu. The box has no no difference to the regular “superfish categories” box. We could have any other product category, or products directly, this depends on the contents of the link group we want to display. If for example you want to display the contents of product category “Hardware” in a link box, then you need to go on as follows:
- Create a one link group: You can call this group as you like, it has not to be “Hardware”, let’s call it “new link group”
- Add the category: Here you go and select the category “Hardware” to be the content of the new link group. You can add any other links too
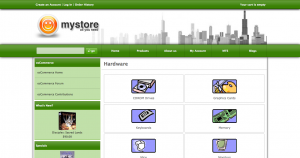
- Select the new group: Go back to “boxes ->link box 1 (superfish)” and select the new created category to be the content of the link box, in the same way you selected “main navigation” or “products” just before
You see again that the title of the link group is used as the box title. You can make this box title to be a link too, by adding a url to it. You can read here about how to add a url to a link group title
In case the group has no sub groups, then the links of that group will be the contents of the link box, for example for link group “osCommerce”
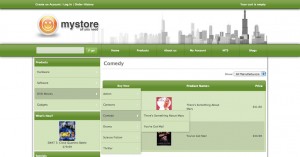
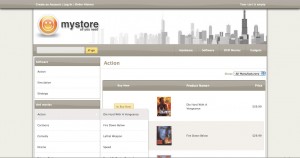
An other useful way to use the link boxes is, to display in each of them a separate category. This makes a sense if you have clearly structured categories and/or many levels in your category tree that would result in to large fly outs and so on. Here is an example with separate fly out menus for category “software” and category “dvd movies”:
You can display the link box on both sides, left or right, or you can even have 2 boxes, the one on the left and the other one on the right without any problem. The menu will fly out to the correct direction
Link box: show products
In case your link box shows product categories, you can decide if you want the products themselves to be shown too or not
It doesn’t matter what level of product categories you decided to show (eg the complete category tree or just a particular category) or on what menu level you decided to show them (eg on the top level of the link box or as part of a sub menu)
The decision depends mainly on the number of your products. If you have many products, that could lead to very large menu drop downs or fly outs and this could be confusing.
You can turn the setting to “yes” or “no” as per your needs
Link box: set up the layout
You can configure the lay out of your link box, making decisions about following:
- Show header: Choose if you want to show the box header or not. You may want to not show the header in case of a special shadow combination (eg all shadows from #31 and up) or in case you want to “glue” the link box with the previous one, giving the impression of a unified menu, while you use in real 2 separate boxes. You can set the setting to “yes” or “no”
- Maximum width of the menu fly outs: This is the maximum width of the menu rows on all sub levels. Default is 25em. The top level width adjust to the width of the column
- Minimum width of the menu fly outs: This is the minimum width of the menu rows on all sub levels. Default is 15em. The top level width adjust to the width of the column
- Height of the menu rows: This will set the height of the menu rows for both: top level and sub levels. Default is 1.5 em
Using this settings will give you a very large spectrum of unique lay outs for your link box. Here is an example about how to create nice affects using or hiding the box header:
Link box: set up the colors
Custom colors will give the “final touch” to your link box. There are various settings available. Any colors can be set either by typing in the hex code (eg #FF0000 for red) or by selecting them intuitively using the in build color picker
- Background color for default state: Here you can set a custom background color for the default state of the menu tabs. If you don’t set anything the colors of the themeroller theme in use will be used, or, in case you have set a custom color for the column, this one will be used
- Background color for active parent category: This is the background color you want to use to highlight the parent category of the category the user is on. This setting takes effect only in case of product categories. If you leave this field empty, a semi transparent color of the chosen color scheme will be used
- Background color for active link: This is the background color you want to use to highlight the active link. If you leave this field empty, a semi transparent color of the chosen color scheme will be used
- Background color for hover state: This is the background color you want to use when you hover over the menu. Default is a semi transparent color set in the selected color scheme
- Text color for default state: Here you can set a custom text color for the default state of the menu tabs. If you don’t set anything the text color for the boxes of the themeroller theme in use will be used.
- Text color for active parent category: This is the text color you want to use to highlight the parent category of the category the user is on. This setting takes effect only in case of product categories.
- Text color for active link: This is the text color you want to use to highlight the active link
- Text color for hover state: This is the text color you want to use when you hover over the menu.
Here are some more examples of customized link boxes using various settings. You can do this all in your administration panel and configure your main navigation bar completelly as you like