Background colors affect the final look and feel of the store to avery high grade. Mini template system has many configuration options to create a real unique template. All of the following settings are template specific, that means that you can have them configured in one way for a particular template and in an other way for an other template.
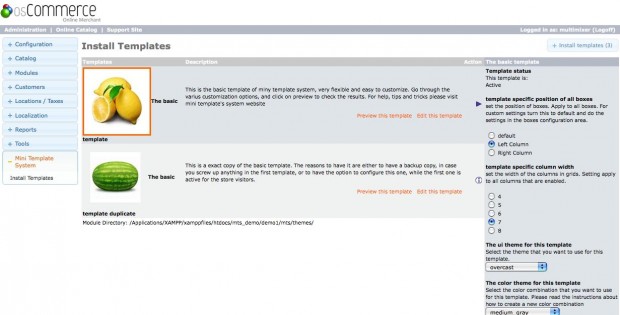
To start editing your template, go to the mini template system area of your admin panel, select the template you want to edit and then click “edit template”
You will see following configuration options:
Use custom colors for background
You can use either the predefined css color combinations, that you can set choosing a color theme in the general template settings, or you can choose to use your own custom colors for the backgrounds.
If you have the setting turned to “css”, none of the following settings will take affect. If you have the setting turned to “custom” you can start choosing custom colors for various background areas of your template as described below.
Please note, that you don’t need to fill out all of the fields below. Leaving the field empty, the system will use the colors of the chosen color theme. So you can set colors only for the areas you need
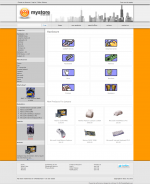
With “body background” we mean the area of your screen that is under the header, over the footer and left and right of the main content area. It is, in other words, the empty area that is not filled by any content
You can set the color for this area easily in 2 ways:
- type in the hex color code of the color you like directly, without # in front (eg FFFFFF for white, FF0000 for red, 000000 for black, etc)
- click into the empty area and chose the color intuitively using the color picker
Please note that you must have the setting “use custom background colors” set to “custom”
The body background color affects following area of your store. We do use strong colors in the images to help you identify the affected area easily. All other colors come from the selected color theme
Custom background color for the header
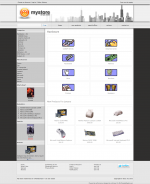
With “header background” we mean the area of the top your screen that is not filled by any content
You can set the background color for the header in the same way you do it for the body
Depending on all other template settings, you can use the same color as for the backgroung or a different one
Custom backround color for the main content
The “main content” area is, as the name says, the area where the content of your store appears, like product information etc. In most of the cases you will see that this area is kept in white, you can however set any color you like
The way to do this, is exactly the same as for the body background color, either by typing in he hex color number directly, or by using the color picker
Please note that, if you are going to use a dark color for the contents area, you will need to adjust also the text and links colors, since the stylesheet settings are all adjusted to a light background color
Custom backround color for the columns
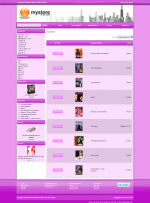
Here you can set the background color for the left or right column. This is recommended if you want to expose the your columns, or you want to use the “faux columns” effect
The way to do it is exactly the same as for all other background colors: You just type in the desired color or you chose it using the color picker
Please note that, since the content of the columns consist of boxes, you will probably need to adjust also the background color of the boxes in order to get the desired result
Do you want to use the column color also as a background for the boxes?
Choosing yes, the background color of the boxes will be same as the the background of the column. Choosing no, the background color of the boxes will be the ui theme color, depending of the chosen ui theme
Please note that, if you choose a dark color for the columns and boxes background you will probably need to adjust the text and link color of the boxes too. This depends on the ui theme ou use as a base
Custom backround color for the page headings
Here you can set a background color of your choice for all page headings. The “page heading” is the title of the page you are on, like “My Account Information”, or the category name, or the product name etc
You do this in the same way as for all other background colors. Leaving the input field empty, the predefined css colors of the chosen color theme will be used, and that is in most of the cases white
Custom backround color for the page subheadings
Here you can choose the color you want to use for the background of the page subheadings, for example on the login page.
The way to do it is exactly the same as for all other background colors: You just type in the desired color or you chose it using the color picker
Leaving the input field empty, the predefined css colors of the chosen color theme will be used
Custom backround color for the page subheadings for the index and reviews pages
Here you can choose the color you want to use for the background of the page subheadings on index and reviews pages. They are build a separate category for the reason to give you a higher flexibility in design, so you can set them to be the same as the page headings or use an other color